 Customize Me Template by helplogger.blogspot.com
Customize Me Template by helplogger.blogspot.com
We all love free templates right? The helplogger.blogspot.com provides free templates called "Customize Me" this template also provides the following features:Please have a backup to your original template before proceeding to avoid damage if not done in right way. This is how to backup your template. Click Here.
- Both Flat and Grid Design
- Sticky or fixed left navigation bar menu bar
- Customized Popular Blog Post
- Recent Posts
- Recent Comments
- Page Numbering
- Expandable Search Bar
- Floating Social Bar Widgets
- Author Bio w/image
- SEO friendly
- 404 Error Page
If you're using it right now, I'm sure that you love this awesome template because it's SEO friendly and also AdSense optimized but we all want to remove the footer attribution that says Designed by: Helplogger | Copyright: 2014 to make your blog more professional right? So I provide you a very easy tutorial on how to remove the "Footer Attribution" of that template.
Your in the right place for this tutorial. Follow the Steps bellow that I provide for you, this is so easy, step by step tutorial with images. You just need to log in your account first to proceed, if done start the tutorial below.
Step 1:
Go to your own blogger dashboard then click Template. After that you will be redirected to template page then click the edit HTML.


Step 2:
After that you will see your HTML format then long press CTRL+F key after that you can see the search button top-left corner of the HTML format.
Step 4:
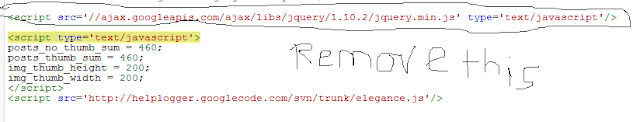
Now search this code <script type='text/javascript'> after that you can see this code below.
Step 5:
Remove or delete the code that you can see above that I encircled then save your template, then view your blog now can no longer see the Designed by: Helplogger | Copyright: 2014 attribution. DONE!!
If you find this article to be helpful please don't forget to comment bellow and say thanks so that I can write another quality tutorial for you guys, Share it to your social media platforms. If you have more questions or suggestions please feel free to contact us in our contact us page or comment bellow. Hope you enjoy.






Thanks, nice work, just got it of my page. www.healthrar.blogspot.com.ng
ReplyDeleteYour welcome bro :)
ReplyDeleteThanks it worked
ReplyDeleteThanks it worked my website is myjobtins.blogspot.com
ReplyDeleteThanks bro you are awosome !!!!
ReplyDeleteWhich type browser is support to do so?
ReplyDeleteYou can use any type of browser NAIRALOADIT.
ReplyDelete"Admin" Does it supports chrome using Android phone?
DeleteBecause I didn't see CTRL + F ON MY BLOGGER HTML DASHBOARD WHY? IS IT LIKE THAT?
Or you will help me check my blog http://www.nairaloadit.blogspot.com
DeleteNAIRALOADIT no you cant use it through android you must use laptop or desktop computer then pres CTRL + F.
ReplyDelete@NAIRALOADIT YES, I can also help you in your blog, I am a freelancer you can hire me :D
ReplyDeletei can't find the line, pls help me
ReplyDeleteYou are awesome bro i figured it out thks
ReplyDeleteyour welcome bro!
Deleteit is not working , please help me ,,,, how to remove
ReplyDeleteIt is Working ....Goood Job..!!!
ReplyDeleteBut Than add Own Name, So What will Do.?